お問い合わせフォーム Contact Form 7の使い方
お問い合せフォームは、ウェブサイトには必ず設置しておきたいですよね。
お問い合わせフォームがなければせっかくの商品・サービスを希望してもコンタクトできませんし、電話ができないシーンはメールが当たり前。
ということで、今回はWordPressに、プラグイン「Contact Form 7(コンタクトフォーム7)」を使った設置を解説します。
プラグインをインストール
WordPressでContact Form 7を利用するためには、まずはWordPressにプラグインをインストールする必要があります。
お問い合わせフォームを作成
それでは、実際にお問い合わせフォームを作成してみます。
今回は、
・お名前
・メールアドレス
・お問い合わせ内容
・選択ボックス
・メッセージ本文
を入力してもらうフォームを作成します。

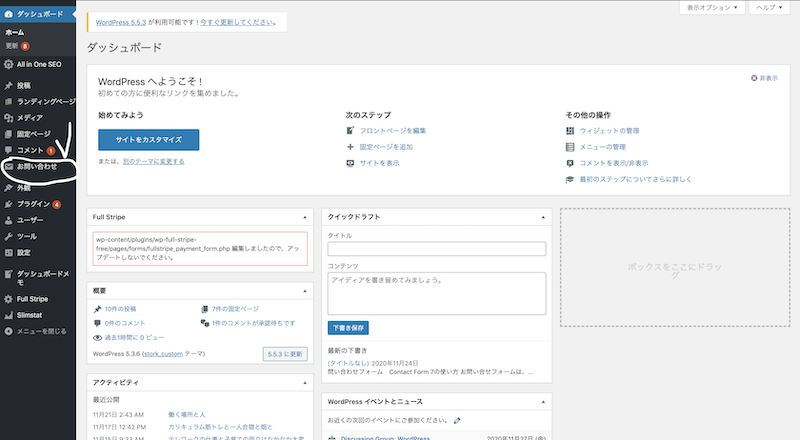
左のメニューに、お問い合わせという項目が現れました。
ここをクリックして設定していきます。

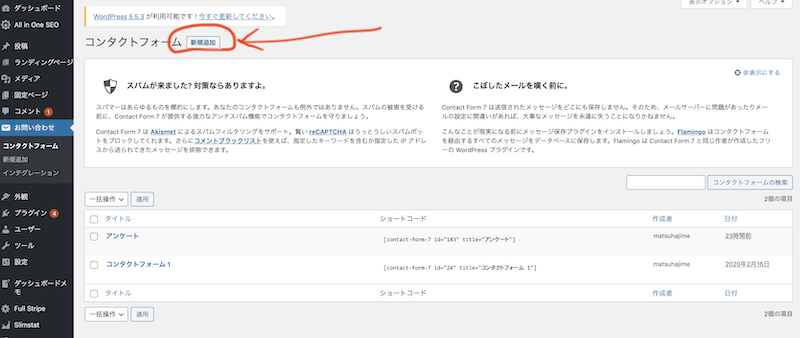
お問い合わせをクリックすると、ご覧のような画面が現れます。
私はもとからあるコンタクトフォーム1に、アンケートというフォームを作成しているので、こんな画面。

左上の新規追加をクリックします。

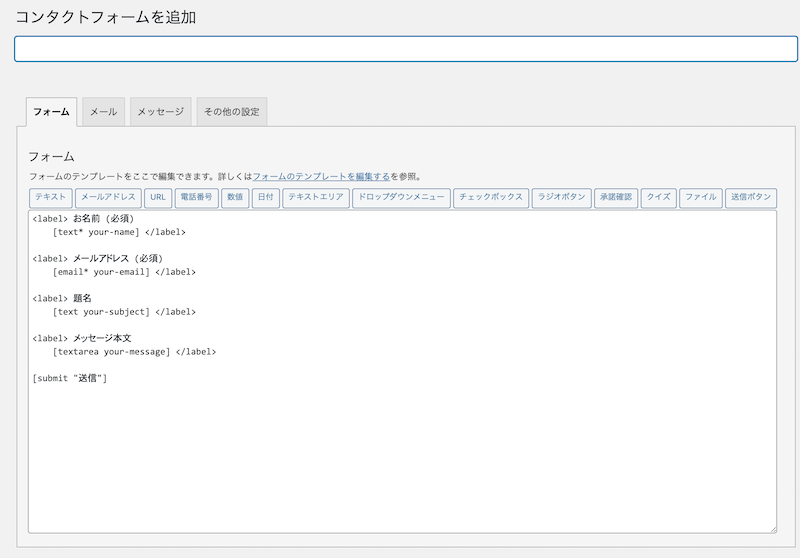
デフォルトで設定されていますね。
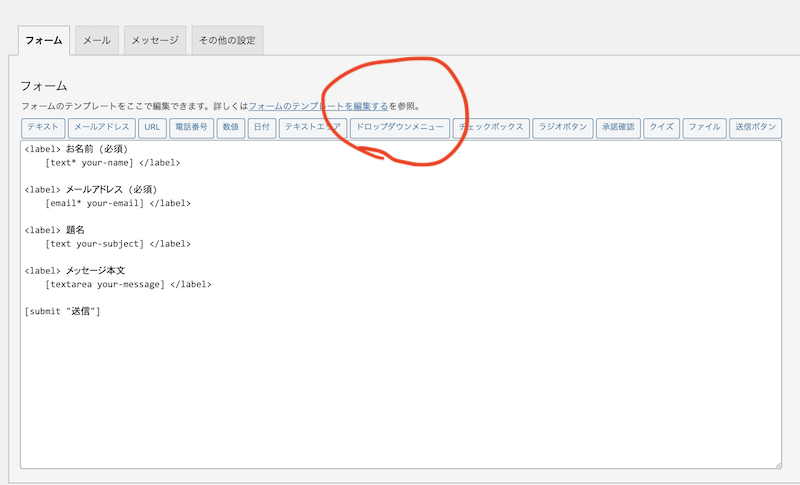
このままでもフォームとしては成立するのですが、今回は選択ボックスを追加していこうと思います。

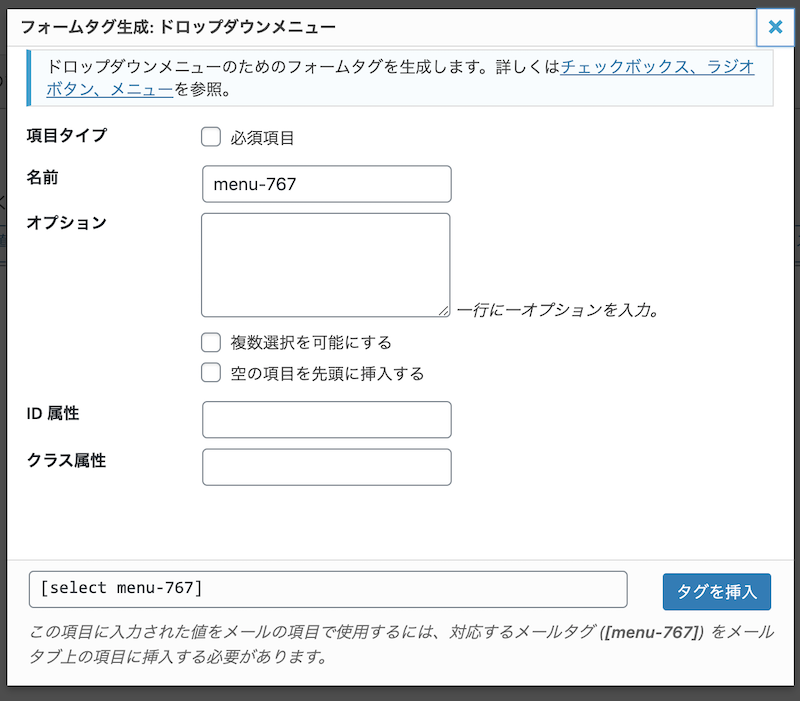
ドロップダウンメニューから。

menu-767というメニューが自動生成されましたね。
このmenuー767というのを今後、好きなところに入れて設定することで、フォームとして使えるようになります。
さて、このオプションというところ、
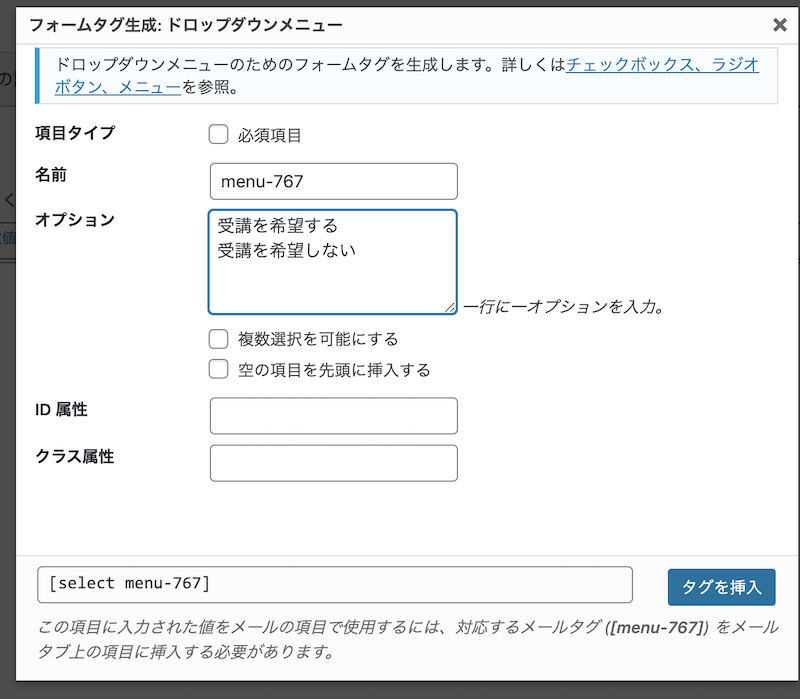
ここに選択してもらう項目を入力すれば完了です。

あとはタグを挿入をクリックします。
実際のフォームの最初の画面を空白にする場合は、空の項目を先頭に挿入する、にチェックを入れておきましょう。

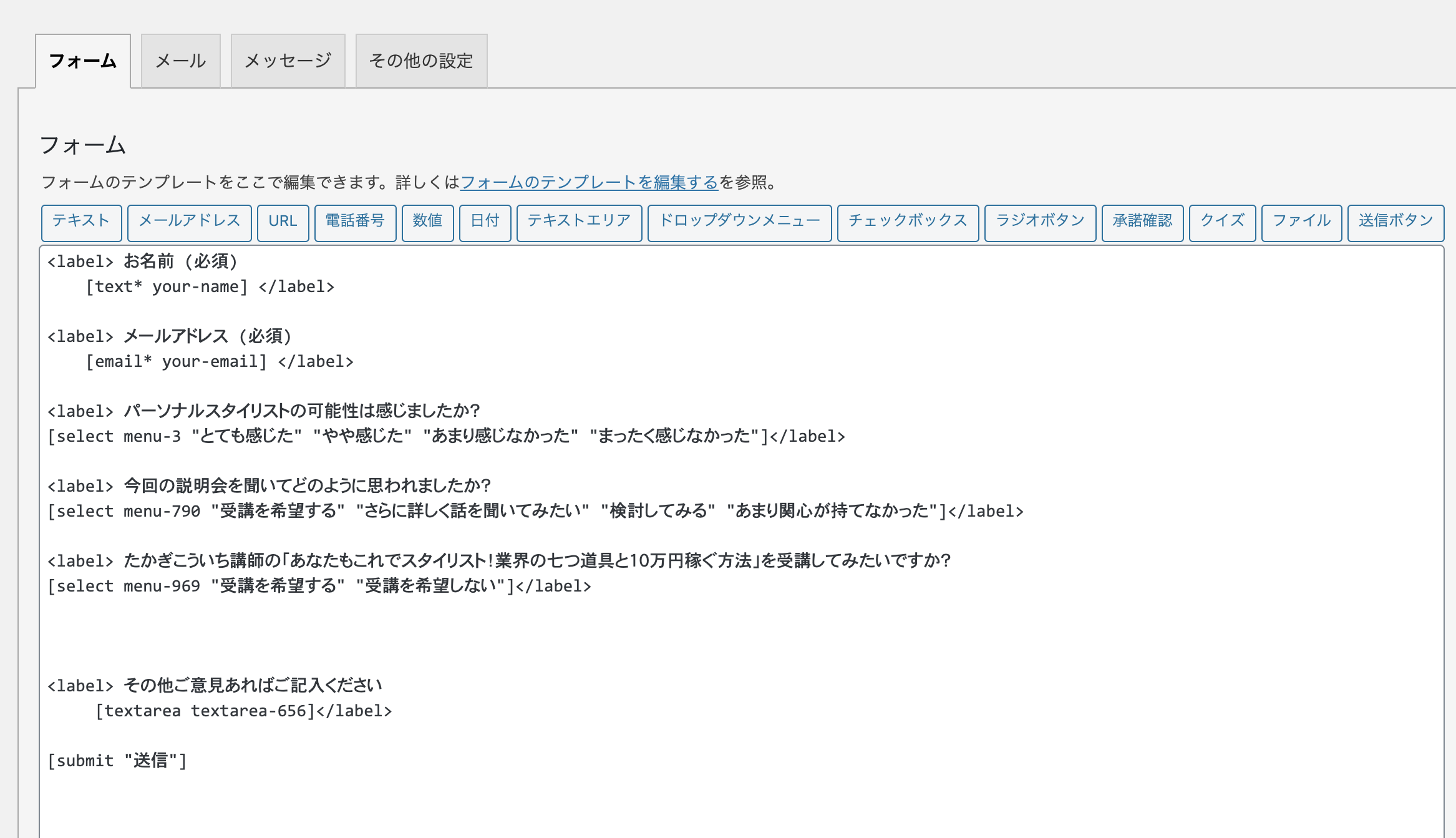
実際にいくつかの選択ボックスを挿入してみました。

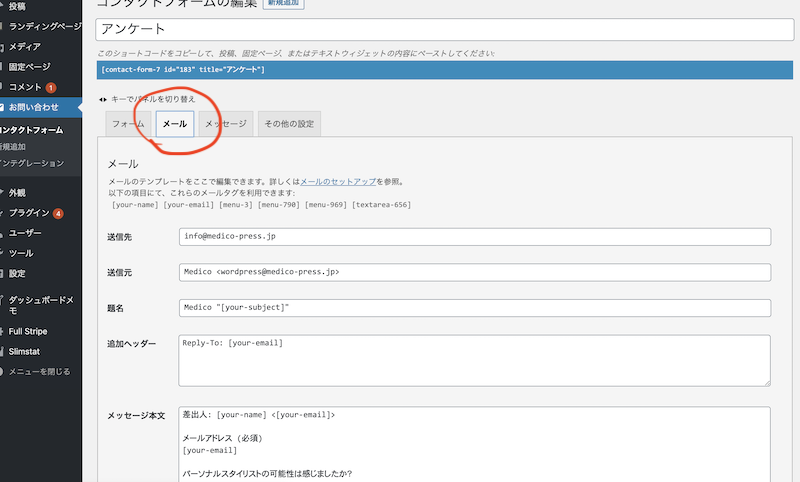
今度は、フォームを設定した上部にあるタグを、メールに合わせます。
するとこんな画面が。
ここで実際にフォームに入力された情報を、メールで受け取る時の情報を設定していきます。

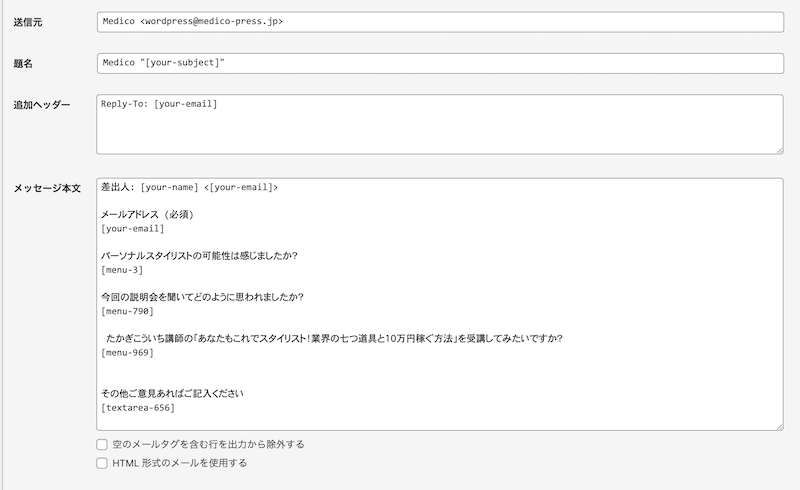
実際にメールの項目を入力した図がこちらです。
私が欲しい情報として、まずは、
差出人: [your-name] <[your-email]>
これでお名前、メールに入力されたデータを表示させることができます。
あとは、項目のタイトルと、
先ほど作成したタグ、
[menu-767]
などを入力すれば、その項目が選択されるというわけです。
先ほどのフォーム画面では
select menu-969
となっていたかと思いますが、selectの文字は今回入れないように設定保存します。


コメント